JavaScript is a powerful language that is used mainly in web programming. It can be very confusing for people who are just starting to learn. Many concepts in JavaScript can be very confusing and hard, and many new learners feel overwhelmed by these concepts. One such concept is the Event Loop or simply said, how the JavaScript engine executes code.
JavaScript is a single-threaded and synchronous language i.e it can execute one thing at a time. Also, JavaScript only has one Call stack. What is a call stack?
The call stack is used by JavaScript to keep track of multiple function calls. It is like a stack data structure where items can be pushed and popped. And it follows the LIFO or Last In First Out principle.
But some of you might say then how JavaScript behaves asynchronously? With the help of browser APIs. Yes, the browser makes JavaScript asynchronous by providing it with various web APIs such as setTimeout(), setInterval(), fetch(), etc.
So the browser is the reason why JavaScript behaves asynchronously.
Now let's come to the Event Loop.
Event Loop in JavaScript is responsible for executing the code, processing events, and executing the stack.
This definition might not be helpful but let's take a closer look at how this works with some examples.
Let's take a look at this code and see how JavaScript executes it:
console.log(1);
setTimeout(() => console.log(2), 1000);
console.log(3);
What do you think will be the output in the console for the above piece of code?
console.log(1);
setTimeout(() => console.log(2), 1000);
console.log(3);
// Output
1
3
2
If you guessed the above output is what will be printed in the console then you are right. But isn't this weird? Why 3 was printed before 2? This is because of the setTimeout() function. This function is a web API and is executed separately when the callstack is empty.
Let me explain to you how this code execution is happening.
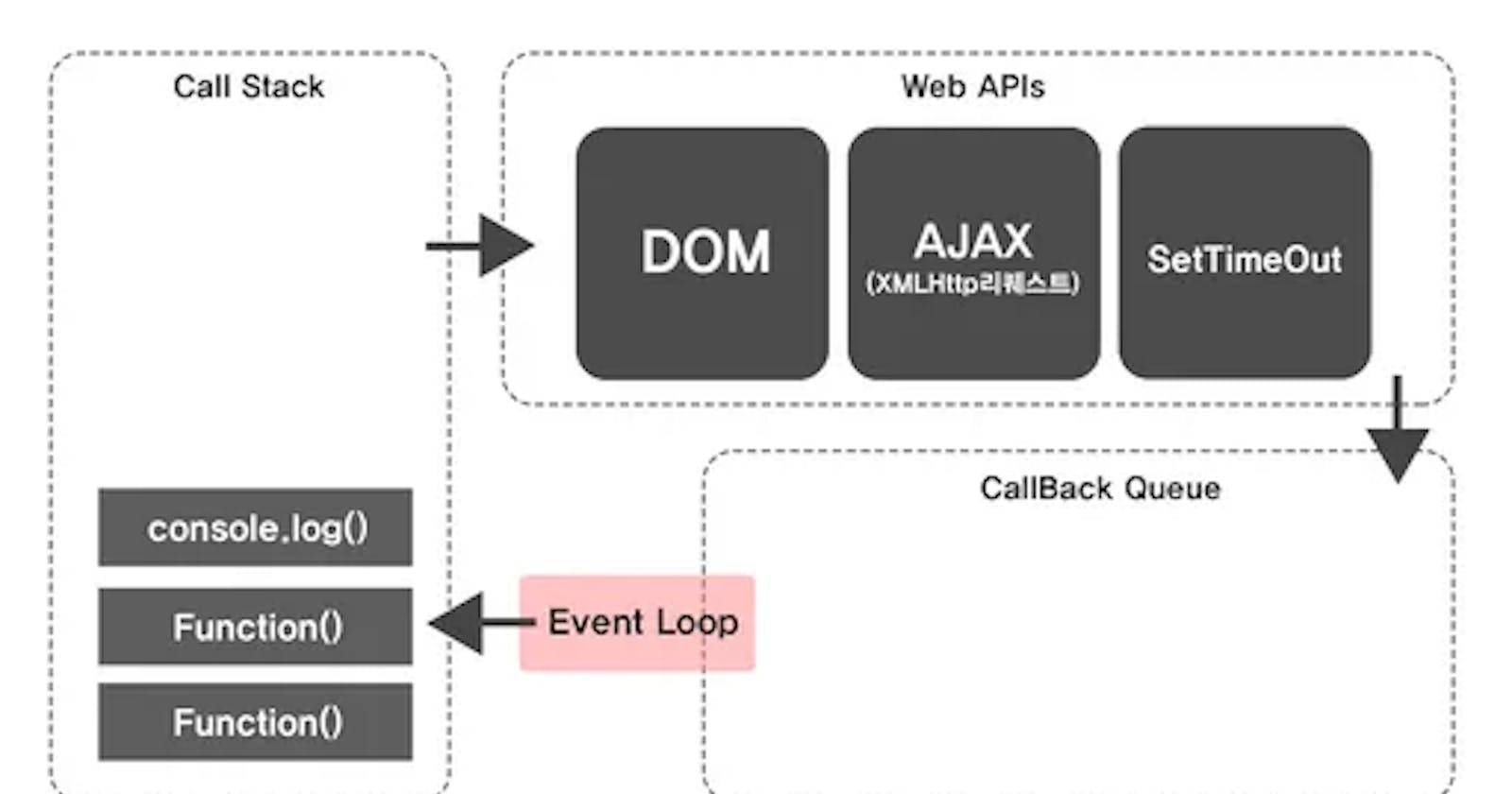
So there are three things in the JavaScript event loop, Callstack, Web APIs, and Callback queue. All these things are at work to execute the above piece of code.

Now we'll visualize the above code and see how the callstack, web API and callback queue take events and handles the execution.
console.log(1);
setTimeout(() => console.log(2), 1000);
console.log(3);
First, the first line will be sent to the callstack and once executed it will be popped off from the stack. Then the second line setTimeout() will be sent to the Web API section because it is a web API and it will be put inside the callback queue, so it will be executed when the callstack is empty. Then the third console log will be sent to the callstack and once executed will be popped off from there.
Then JS engine will make sure that there is nothing left to execute and the callstack is empty then it will send the setTimeout function to the stack and then 2 will be logged to the console.
This is the reason we have 1 3 2 as the output in the console.
Does this make sense?
Okay, now we'll take one more example.
console.log(1);
setTimeout(() => console.log(2), 0);
setTimeout(() => console.log(3), 1000);
console.log(4);
What do you think will be the output of the above code? It will be 1 3 4 2 right? Because the second timeout function is taking 0 milliseconds so it will be executed with the other lines of code right? Unfortunately, you are wrong here. JavaScript doesn't care if the timeout function is taking 0 ms it simply sees that setTimeout() is a web API and without even looking again it will be sent to the callback queue to execute. So the output of the above code will be 1 4 3 2.
Confusing isn't it? Yes, JavaScript can be confusing sometimes so one who is just starting to learn this language can feel confused and overwhelmed by the strange behavior of JavaScript.
For learning by visualizing this whole process, you can visit this latentflip.com/loupe.