You write code, you develop things and you deliver projects. Probably you might have written thousands of lines of code. But do you know what happens when the code leaves you editor? No? Don't worry, most developers don't know what become of their code when they are done writing. Let's see what exactly happens in simple steps..
1. After a program leaves you editor its gets transpiled by Babel, then packed by Webpack then it gets delivered in that very different form to a JS engine.
But wait what's Babel and Webpack? Let's see.
Babel
Babel is a toolchain that is mainly used to convert ECMAScript 2015+ code into a backwards compatible version of JavaScript in current and older browsers or environments. Here are the main things Babel can do for you:
=> Transform syntax
=> Polyfill features that are missing in your target environment
=> Source code transformations (codemods)
=> And more! (check out these videos for inspiration)*
Its simply a toolchain that converts your ES6 JavaScript code into a older compatible version of JavaScript so that older browsers can also understand what is happening between those lines of code.
Webpack
At its core, webpack is a static module bundler for modern JavaScript applications. When webpack processes your application, it internally builds a dependency graph from one or more entry points and then combines every module your project needs into one or more bundles, which are static assets to serve your content from.
So webpack bundler for modern JavaScript. A browser does not understand what ReactJS is or what Angular is, it simply understands the JavaScript that we write. So in order to make the browsers understand what we are writing in these frameworks/libraries webpack comes into play. It converts all the "modern" JavaScript code into browser readable JavaScript code.
2. The JS engine then parses the code to an Abstract Syntax Tree or an AST.
Wow, yet again a complex looking thing, AST. What is this Abstract Syntax Tree? Let's see.
Abstract syntax trees are data structures widely used in compilers, due to their property of representing the structure of program code. An AST is usually the result of the syntax analysis phase of a compiler.
ASTs are tree representation of the source code that is written in a high level programming language. When a piece of code is written before it gets converted into machine code or some other intermediate representation(IR).
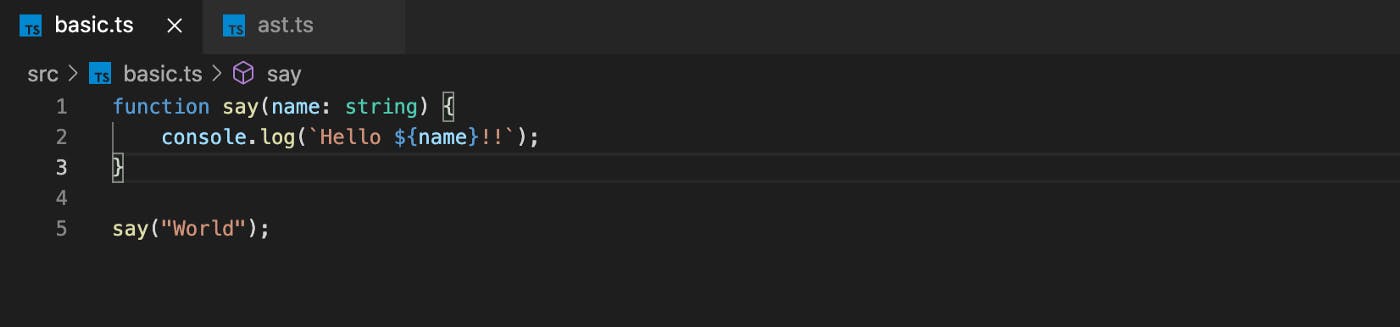
Below is a simple TypeScript function:

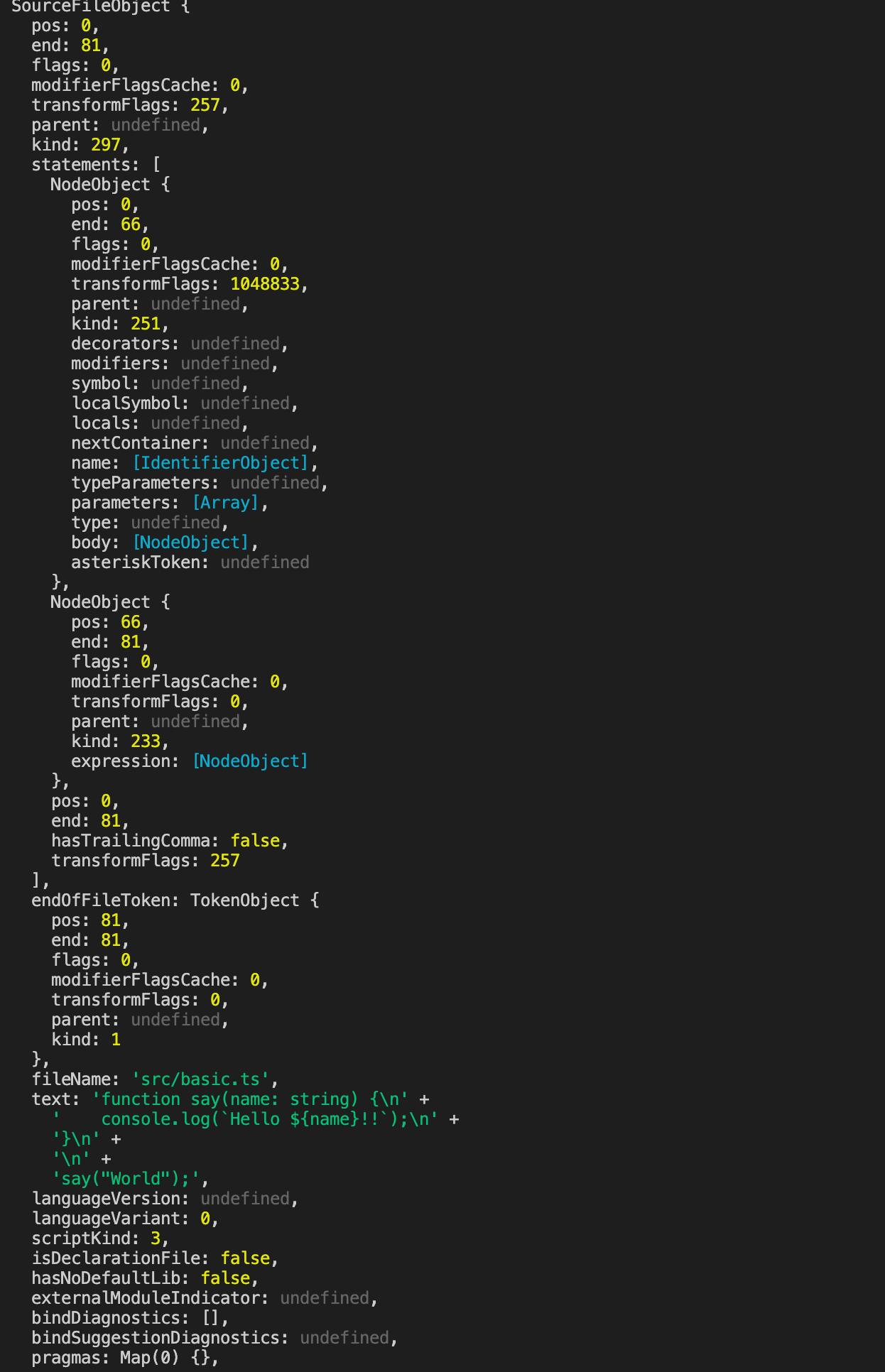
And this is the ASt for the same:

(image source: javascript.plainenglish.io)
3. Then the engine converts the AST to a kin-of byte code, a binary intermediate representation (IR), which is then refined/converted even further by the optimizing JIT compiler.
Ahh! Again a new full form. Let's see what a JIT is.
JIT (Just-In-Time):
The JIT compiler compiles the JavaScript bytecode, which is executed by the JavaScript virtual machine, into native machine code (assembly). Simple!
4. Finally, the JS VM executes the program.
Phew that was one heck of a process.
NOTE: This is not a detailed explanation instead I tried to simply tell the process from the top.